How to Add Custom CSS to Your Tumblr Theme
Want to change that one thing that’s driving you crazy? Or maybe you want to change the entire look to personalize your theme even more. This can be achieved with custom CSS code through Tumblr’s built-in custom CSS editor. In order to add your own CSS just follow our step-by-step guide below.
How to inspect HTML and CSS elements

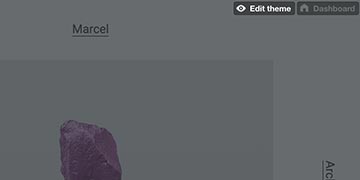
Make sure you’re logged in to tumblr.com. Next, go to your blog and click Edit theme.

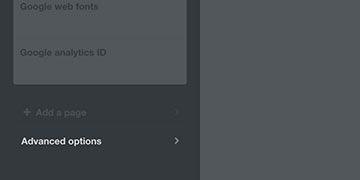
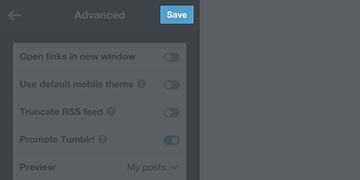
Scroll down to the bottom of the edit theme panel and click Advanced options.

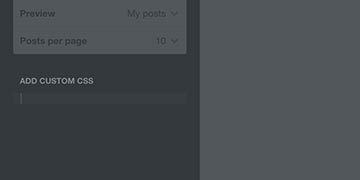
Locate the Add custom CSS field and click to activate it. The field should be empty if you haven’t edited your CSS before.

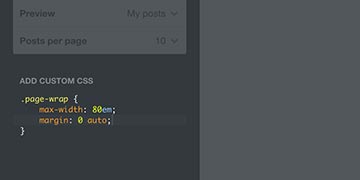
Enter or paste your custom CSS code of choice. The above code will set the maximum width of our Marcel theme.

Click Save for the changes to take effect.
If you’re having any difficulties after following the above steps, don’t worry. We’re here to help, contact us at support@themeber.com.